I led the design effort of a high-performance team to create OneSource’s next-generation business information product, code-named Denali. It was a tool to help provide business information specifically to sales people to help them better position themselves, their company, and their product with their prospects.
Challenge
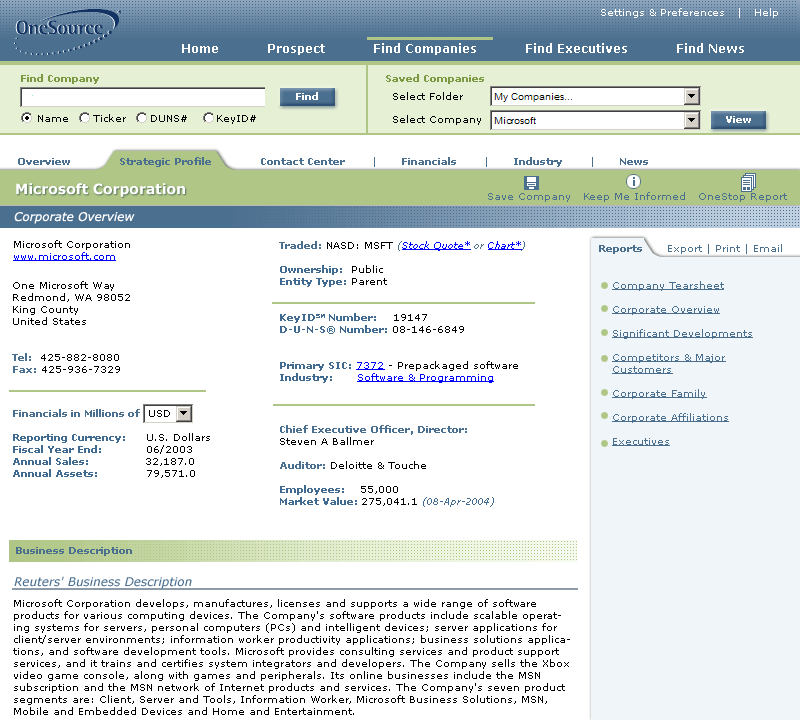
OneSource Information Services, a spinoff from Lotus in the mid/late-nineties, was the first major player to take what had been a CD-ROM business information product and deliver it via the web. Since that time, they had been coasting largely on the strength of their initial product. In the early 2000s though, they began facing increasing competition from players such as Factiva and Hoovers who were developing superior web products.
Solution
In order to deliver a newly designed product that would provide compelling value to our market, I launched a comprehensive user research effort in order to deeply understand the movivations and needs of our target users—sales people. Only by keeping a focus on the pain points and motivations of these sales users could we hope to design a product that would effectively compete with Factiva and Hoovers. This resulted in a set of designs—executed as conceptual models, wireframes, and ultimately visual designs—that delivered the value to address all the key needs and pain points uncovered as part of the user research.
To deliver this solution, I needed to pull together a cross-functional team consisting of product management, engineering, project management, design and senior executive sponsors. I was able to bring these stakeholders together around both a new design process and the direction dictated by our research and thus create the support necessary to move forward with the designs. I subsequently led the team and managed a small team of designers to execute the design effort.
Result
While well underway with the design and development of the product, OneSource was acquired by InfoUSA as a strategic move to capture OneSource's clients. Now owned by a parent company with a completely different strategic focus, the Denali project was no longer a high priority item, and was put on hold.
Below are deliverables that represent much of the work I completed for the project before it's ultimate cancellation.
User Research
An assortment of the deliverables from the Discovery phase of this initiative.
Target Market User Study
I conducted extensive interviews with over 10 members of the target audience in order to understand what their needs and pain points were with regard to the information that was helpful to them in working with and landing prospects.
Target Market User Study - View PDF
User Personas
After identifying the user groups for which Denali would solve an addressable problem, I produced a user persona for each of the two types of sales user Denali would eventually serve.
User Personas - VIew PDF
Design Framework
User Experience Framework Document
This was a presentation I gave to the product team to acquaint them with the overall user experience approach that would be required for the product and the larger product suite.
User Experience Framework Presentation - View PDF
Site Map, Flow & Conceptual Models
Before embarking upon use cases and wireframes, I usually create conceptual models and architecture document that rough out major functional areas and probable key flows throughout the product.
UX Architecture Document - VIEW PDF
Selected Wireframes
The product evolved through two major iterations as changes were made to both business strategy and management structure. I produced detailed wireframes for all key functionality throughout both iterations. The PDF to the right represents a small sample of some of the primary screens at on point in one iteration.
SELECTED WIREFRAMES - VIEW PDF
Visual Design Treatments
I hired and managed a visual designer to develop three visual themes for the wireframes. I presented these visual themes to the executive team who provided feedback which enabled my team to take a single treatment, make modifications, and emerge with our final visual design.
HTML Prototypes
I hired and managed a front end developer/prototyper to work with myself and the visual designer to turn the final visual design into html prototypes for handoff to the engineering team. The prototyper created HTML mockups of all wireframes.